
实例说明
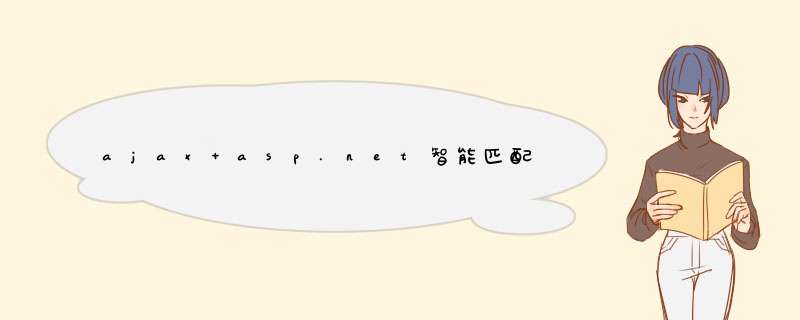
使用谷歌搜索引擎,用户只要输入部分关键字,就能够显示相关搜索提示信息列表。那么在这里我们通过ASP.NET来实现这样的功能,程序运行结果如图18.2所示。
图18.2 智能匹配检索
技术要点
本实例的核心技术是通过ASP.NET AJAX Control Toolkit中的AutoCompleteExtender控件实现。
AutoCompleteExtender控件实现自动输入建议的功能,通过调用WebService或本页面对应的方法名来获取提示数据,供用户能达到自动选择的功能。AutoCompleteExtender控件的主要属性及说明如表18.2所示。
表18.2 AutoCompleteExtender控件的主要属性及说明
属性
说明
TargetControlID
指定将被辅助完成自动输入的控件ID,这里的控件只能是TextBox
ServicePath
指出提供服务的WEB服务路径,若不指出则ServiceMethod表示本页面对应的方法名
ServiceMethod
指出提供服务的方法名,例如public string[] Method(string prefixText, int count),其中参数prefixText是用户输入的关键字;参数count是所需要获取提示数据的数量;两个参数都会自动传给WebService的ServiceMethod方法),返回值是用户所获得提示数据的来源数组。
MinimumPrefixLength
指出开始提供提示服务时,TextBox控件应有的最小字符数,默认值为3
CompletionInterval
从服务器读取数据的时间间隔,默认为1000,单位:毫秒。
EnableCaching
是否在客户端缓存数据,默认为true
CompletionSetCount
显示的条数,默认值为10
实现过程
(1)新建一个AJAX网站,将其命名为Ex08_02,默认主页为Default.aspx。
(2)在Default.aspx页中主要添加一个ScriptManager控件、一个AutoCompleteExtender控件和一个TextBox控件,其中ScriptManager控件主要用于管理Web页面中的AJAX控件,AutoCompleteExtender控件实现自动完成功能,TextBox控件接收输入检索关键字。
(3)创建一个Web服务,将其命名为KeyFind.asmx,该服务主要完成智能检索功能。
(4)在KeyFind.asmx Web服务的KeyFind.cs文件下实现代码如下:
using System
using System.Web
using System.Collections
using System.Web.Services
using System.Web.Services.Protocols
//引入空间
using System.Data
using System.Data.OleDb
using System.Configuration
/// <summary>
/// KeyFind 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//添加服务脚本(必须添,否则程序不能正常运行)
[System.Web.Script.Services.ScriptService]
public class KeyFind : System.Web.Services.WebService
{
public KeyFind()
{
//如果使用设计的组件,请取消注释以下行
//InitializeComponent()
}
//定义数组保存获取的内容
private string[] autoCompleteWordList = null
//两个参数“prefixText”表示用户输入的前缀,count表示返回的个数
[WebMethod]
public String[] GetCompleteDepart(string prefixText, int count)
{
///检测参数是否为空
if (string.IsNullOrEmpty(prefixText) == true || count <= 0) return null
// 如果数组为空
if (autoCompleteWordList == null)
{
//读取数据库的内容
OleDbConnection conn = new OleDbConnection(@"Provider=Microsoft.Jet.OLEDB.4.0Data Source=" + Server.MapPath("Ex18_02.mdb"))
conn.Open()
OleDbDataAdapter da = new OleDbDataAdapter("select keyName from keyInfo where keyName like'" + prefixText + "%' order by keyName", conn)
DataSet ds = new DataSet()
da.Fill(ds)
//读取内容文件的数据到临时数组
string[] temp = new string[ds.Tables[0].Rows.Count]
int i = 0
foreach (DataRow dr in ds.Tables[0].Rows)
{
temp[i] = dr["keyName"].ToString()
i++
}
Array.Sort(temp, new CaseInsensitiveComparer())
//将临时数组的内容赋给返回数组
autoCompleteWordList = temp
if (conn.State == ConnectionState.Open)
conn.Close()
}
//定位二叉树搜索的起点
int index = Array.BinarySearch(autoCompleteWordList, prefixText, new CaseInsensitiveComparer())
if (index <0)
{ //修正起点
index = ~index
}
//搜索符合条件的数据
int matchCount = 0
for (matchCount = 0matchCount <count &&matchCount + index <autoCompleteWordList.LengthmatchCount++)
{ ///查看开头字符串相同的项
if (autoCompleteWordList[index + matchCount].StartsWith(prefixText, StringComparison.CurrentCultureIgnoreCase) == false)
{
break
}
}
//处理搜索结果
string[] matchResultList = new string[matchCount]
if (matchCount >0)
{ //复制搜索结果
Array.Copy(autoCompleteWordList, index, matchResultList, 0, matchCount)
}
return matchResultList
}
}
(5)回到Default.aspx页的源视图,设置其AutoCompleteExtender控件属性值,代码如下:
<cc1:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="TextBox1"
ServicePath="KeyFind.asmx" CompletionSetCount="10" MinimumPrefixLength="1" ServiceMethod="GetCompleteDepart">
</cc1:AutoCompleteExtender>
我现在也在做着这个功能,我现在能想到的就是在TextBox下面放个<div>标签用于存放要显示的内容,你也可以用其他容器控件或标签,只要能隐藏的都可以。然后给TextBox添加个TextChanged事件,这个事件的作用是在你每次改变TextBox的文本内容时被触发,然后就把<div>的可见性改为可见,<div>里面显示数据库查询数来的内容。数据库那块就用like 李%这类的模糊查询就可以了。现在唯一的问题是当焦点离开TestBox的时候不知道怎样把<div>隐藏(望大神指点)。或者你可以考虑一下把TextBox改为<input type="text" />那它有个onblue事件,当焦点离开时该事件被触发,还可以用onfocus事件来代替TextChanged事件,用户体验更好。欢迎分享,转载请注明来源:夏雨云

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)